CSS and Carp Design
Overview
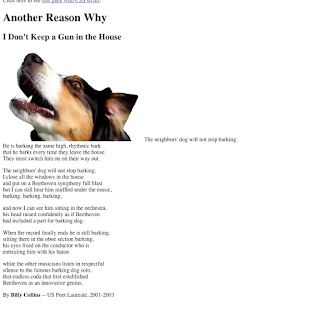
During this project I used Dreamweaver to add CSS styles to a HTML page using the design principles of CARP. CARP stands for Contrast, Alignment, Repetition, and Proximity. I started with the HTML page barely had any CARP. I added different colors that I got from the dog and different text styles. The only difference from the HTML and the CSS styles page is the CSS styles page follows the rules of CARP.
Contrast
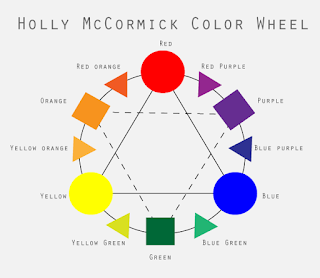
Contrast is shown in the CSS style by the different colors used to make important information stand out. Another way is the different text used in the title.
Alignment
Alignment is shown in the CSS styles by the
poem, link and the writer all lining up together. Another way is the title is centered
in the two lines.
Repetition
Repetition is shown by keeping the title and the writer's name the same color. Another way is the text of the link and the writer's
name.
Proximity
Proximity is shown by grouping of the title toin the CSS styles. Its is also shown in the poem
by grouping into different parts.
What I Learned
I learned how to make a page look more interestingby using CARP. I used different tools to make the text
different colors and text. I also learned different ways
to align the text. By learning these different tools I was
able to further my knowledge in Dreamweaver and also
in CARP design.



Comments
Post a Comment